How to deploy Procaptcha on your website or app
We've recently released the beta version of our first open source product, Prosopo Procaptcha, and we're excited to see it being used by developers to protect their websites and apps from bots. In this article we'll walk you through the steps required to deploy Procaptcha on your own website or app.
What is Procaptcha?
Procaptcha is a human verification system that protects your website or app from bots. It's a drop-in replacement for Google's reCAPTCHA and is designed to be easy to deploy and use. It's free for smaller sites and it's better value than Google's reCAPTCHA for high traffic websites.
](/static/[captcha](/glossary/terms/captcha/)-palm-trees.webp)
How does it work?
Procaptcha uses a combination of machine learning and human verification to determine whether a user is a human or a bot. When a user attempts to access a protected resource, they are presented with a challenge. This challenge is designed to be easy for humans to solve but difficult for bots. If the user successfully completes the challenge, they are allowed to access the resource. If they fail, they are blocked from accessing the resource.
 pow challenge](/static/[procaptcha](/glossary/terms/procaptcha/)-pow.gif)
How do I deploy Procaptcha?
Deploying Procaptcha is easy. All you need to do is add a snippet of JavaScript to your website or app. The JavaScript snippet will display the Procaptcha challenge to your users and verify their response. If you're using React, you can import our Procaptcha react component and include it directly in your app.
JS Snippet Instructions
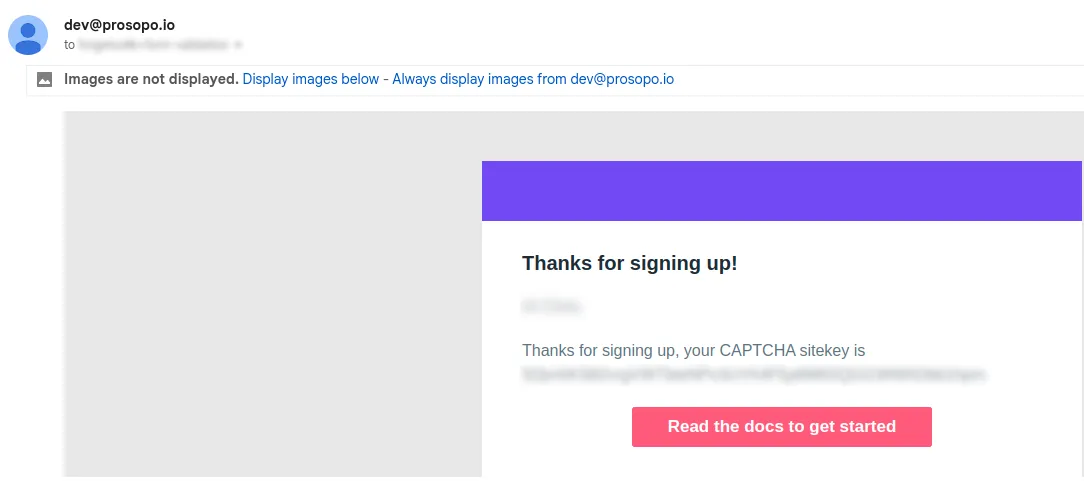
Check your emails for a verification link and click it, making note of your
SITE_KEY.
Add the Prosopo Procapctcha bundle script to the
<head>section of your website:<script src="https://js.prosopo.io/js/[procaptcha](/glossary/terms/procaptcha/).bundle.js" async defer></script>Add the following snippet to any forms you wish to protect, replacing
YOUR_SITE_KEYwith theSITE_KEYyou received in the welcome email.<div class="procaptcha" data-sitekey="YOUR_SITE_KEY"></div>Any forms containing this
divwill automatically be protected by Procaptcha.
Once a user has successfully completed a captcha challenge, a procaptcha-response token will be added to the form containing the procaptcha widget. You can use this token to verify the response on your server.
Verifying the procaptcha-response token on the Server
When a user submits a form protected by Procaptcha, you'll need to verify the response on your server. You can do this by sending a POST request to our verification endpoint with your SECRET_KEY and the procaptcha-response token. If the response is valid, the user is human and you can proceed to process the form submission. If the response is invalid, the user is a bot and you should block them from accessing the resource.
Example using curl
$ curl -X POST https://api.prosopo.io/siteverify \
-H "Content-Type: application/json" \
-d '{"secret":"YOUR_SECRET","token":"PROCAPTCHA_RESPONSE"}'Example using Node.js
// This is not a real secret key. In production, we recommend
// you store your secret key(s) safely.
const SECRET_KEY = '0x0000000000000000000000000000000AA';
async function handlePost(request) {
const body = req.body;
// Procaptcha injects a token in "procaptcha-response".
const token = body.get('procaptcha-response');
// Validate the token by calling the
// "/siteverify" API endpoint.
const verifyData = {
'secret': SECRET_KEY
'token': token
};
const url = 'https://api.prosopo.io/siteverify';
const result = await fetch(url, {
body: JSON.stringify(verifyData),
method: 'POST',
});
const outcome = await result.json();
if (outcome.verified) {
// ...
}
}Check out our documentation for more detailed instructions, including how to use Procaptcha with React.
What's next?
We're working hard to improve Procaptcha and add new features. Our roadmap includes:
- Support for more languages
- Support for more challenge types
- Support for custom challenge types
- Support for custom themes
- Support for custom challenge difficulty
- Frictionless bot detection without user interaction
If you have any feedback or suggestions, please get in touch with us at hello@prosopo.io.
Related Posts to How to deploy Procaptcha on your website or app

How to add CAPTCHA to bbPress
Sat, 02 Nov 2024

How to add CAPTCHA to Contact Form 7
Tue, 05 Nov 2024

How to add CAPTCHA to Everest Forms
Fri, 08 Nov 2024

How to add CAPTCHA to Fluent Forms
Tue, 12 Nov 2024

How to add CAPTCHA to Formidable Forms
Thu, 14 Nov 2024

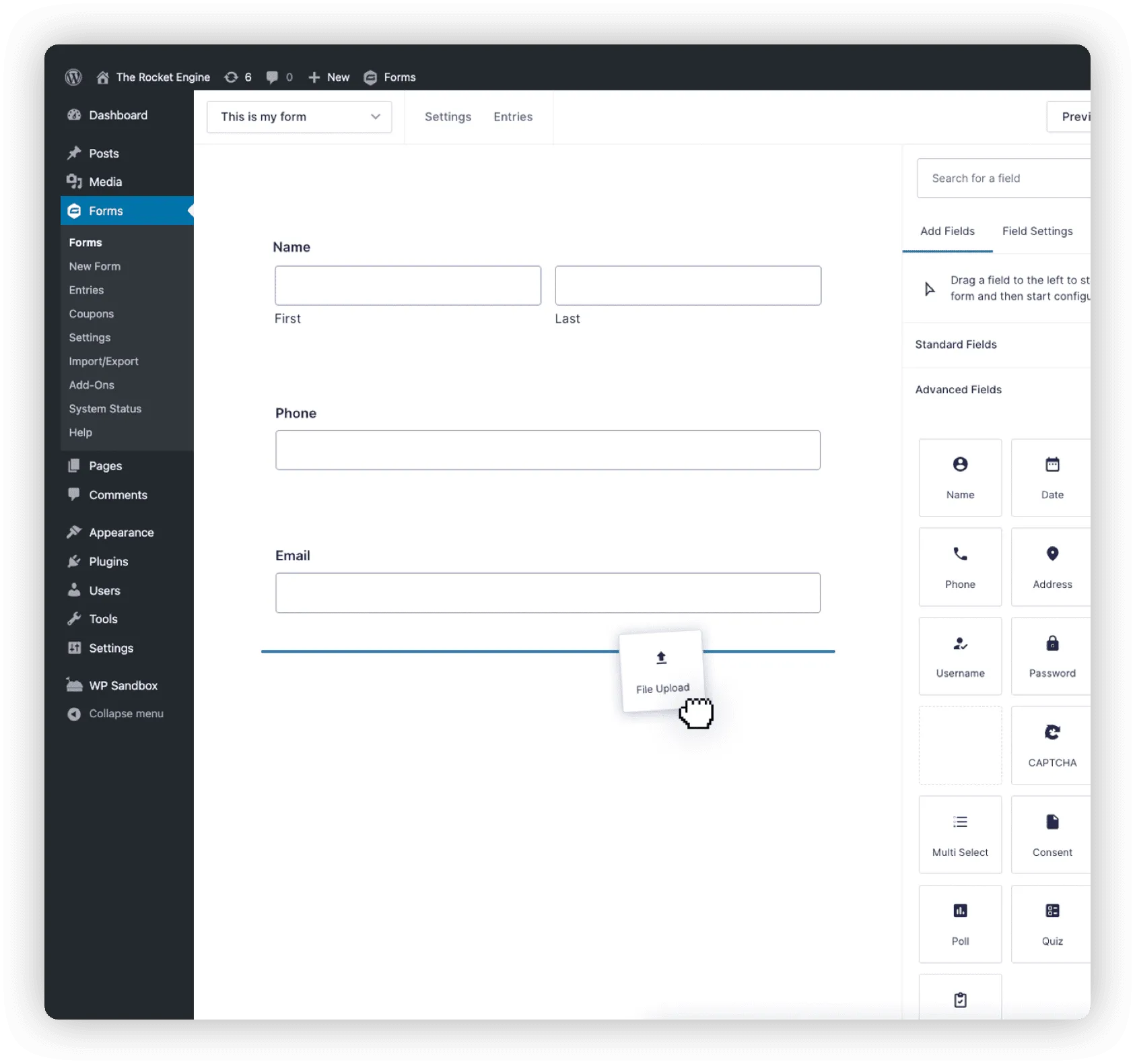
How to add CAPTCHA to Gravity Forms
Mon, 18 Nov 2024

How to add CAPTCHA to Jetpack
Fri, 22 Nov 2024

How to add CAPTCHA to Ninja Forms
Sun, 24 Nov 2024

How to add CAPTCHA to User Registration Plugin
Thu, 28 Nov 2024

How to add CAPTCHA to WP Forms
Mon, 02 Dec 2024

How to Choose a GDPR-Friendly CAPTCHA for WordPress
Fri, 18 Apr 2025

How to add CAPTCHA to Beaver Builder
Mon, 02 Jun 2025

How to add CAPTCHA to MemberPress
Mon, 02 Jun 2025

Top CAPTCHA Solutions of 2024 - Balancing Security and Usability
Tue, 20 Feb 2024

Stop giving your website data away!
Thu, 22 Feb 2024

How Much Does Prosopo Procaptcha Cost Compared to reCAPTCHA?
Tue, 09 Apr 2024

What is the best value CAPTCHA in 2024?
Sat, 13 Apr 2024

reCAPTCHA is Changing Its Terms of Service
Mon, 10 Nov 2025
Start for free today. No credit card required.
